Templates SiteOrigin

Templates SiteOrigin
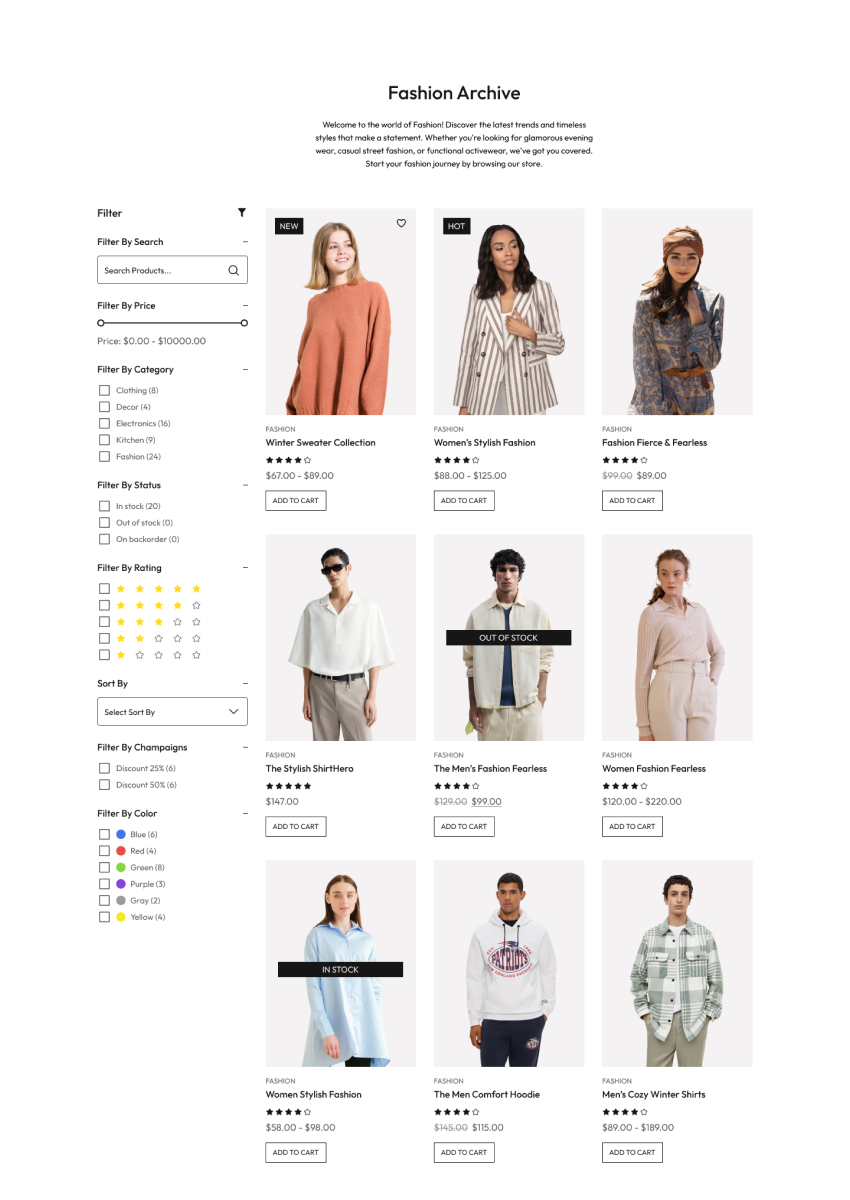
Create and customize product archive page layouts either with WooCommerce product archive page templates or from scratch using builder blocks. Explore All Templates See How It's Work Pro Archive Template 2 Pro Archive Template 3 Pro Archive Template 4 Pro Archive Template 5 Pro Archive Template 6 Pro Archive Template 7 Pro Archive Template 8 Pro

Custom Product Page Archive Template For Genesis
If your theme has a woocommerce.php file, you will be unable to override the woocommerce/archive-product.php custom template in your theme, as woocommerce.php has priority over other template files. This is intended to prevent display issues. Need support with editing your Woo store? WooExpert agencies are here to help.

How to customize shop page Step by step guideline
In this tutorial learn how you can build the WooCommerce single and archive product page templates using Elementor's WooCommerce Builder.You'll learn how to:.

Best Product Archive Customiser WPXPO
WooCommerce Classes Abstracts Admin Helper Views Templates Reports Blocks RestApi CLI l10n Webhooks DataStores Emails Export Gateways PayPal Import Integrations Interfaces Interface LogHandlers PaymentTokens Utilities Shipping Shortcodes Tracks Traits Functions WCCom

Php Module 構成
Learn how to create a product's archive template for WooCommerce products using JetWooBuilder addon for Elementor. The Products Archive template is necessary for further shop building with the JetWooBuilder plugin.

Archive Products Elementor
To customize your WooCommerce product archive pages, you'll need to edit the archive-product.php template file. This template file controls the layout of all product archive pages on your site. You can find this file by going to Appearance > Editor from the WordPress admin panel.

How to Customize Single Product Page
How To Create Product Archive Template Creating Your Custom Product Category/Tag Archive Template IMPORTANT: You'll need to install and active the WooCommerce plugin. To do this before creating your custom archive product pages, here's WPBeginner's WooCommerce Made Simple: A Step-by-Step Tutorial.

Blocks 6.3.2 Release Notes — Develop with Woo
Here you will get some specified ShopEngine Archive Widgets including Category, Archive Title, Archive Count, Archive Products., Product Filters, etc. Using these widgets, you can easily arrange your Archive page in your desired way. Just follow the step-by-step process to create & beautify your Archive page: Step 1: Create an Archive Template.

Design Product Archives using AnyWhere Elememtor Pro
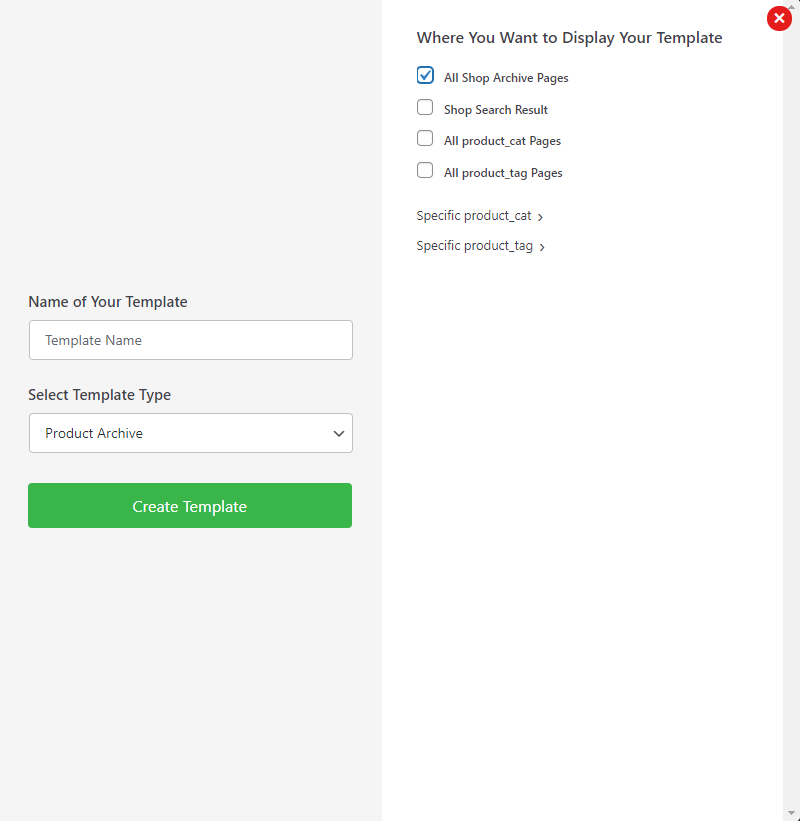
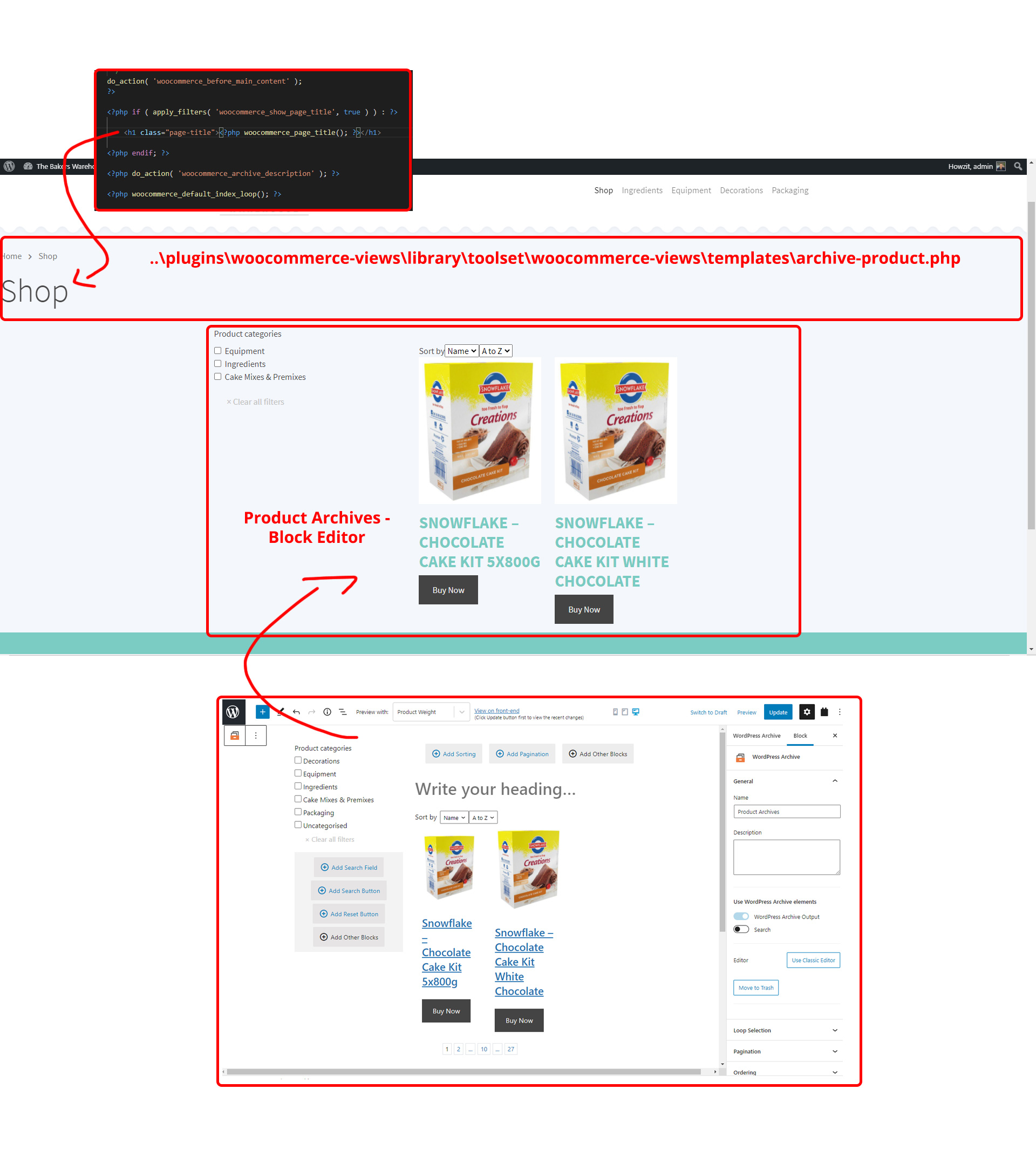
Under Templates > Theme Builder > Product Archive > Add New, from the dropdown choose Product Archive, give it a name, and click Create Template.; Choose a Product Archive Block and Insert.Alternatively, you can design your own. After you've finished designing, click Publish.; Choose a Condition. Click to learn about conditions.; Important! In order for the Woocommerce Builder to work, you.

Can't override product archive template php file in Blocks Toolset
To create a WooCommerce archive product PHP page template you need to first understand how you create a custom page template. You should also understand that for most WooCommerce default pages you can override them by creating your custom pages in your theme. WooCommerce documentation states the following about creating an archive page for the.

Best Product Archive Customiser WPXPO
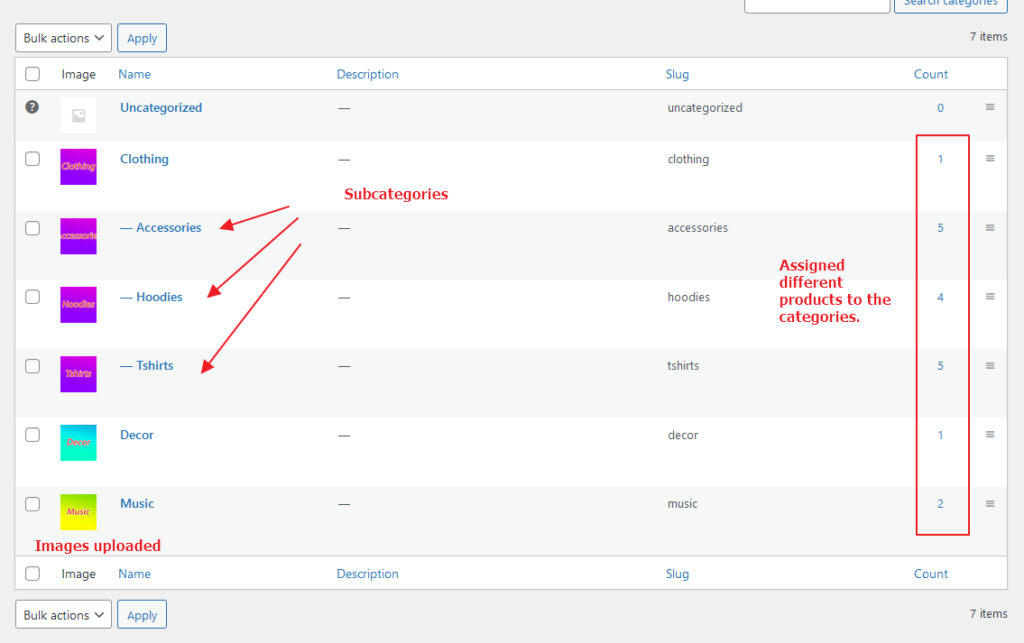
Step 2: Designing Layout for WooCommerce Product Categories. Create a new AE Template. Go to AE Templates -> Add New. Give it an appropriate title and do the following configurations under AnyWhere Elementor Settings. Render Mode: Taxonomy Archive Template.

Away Multipurpose Template Responsive Theme themes, Templates, Logo
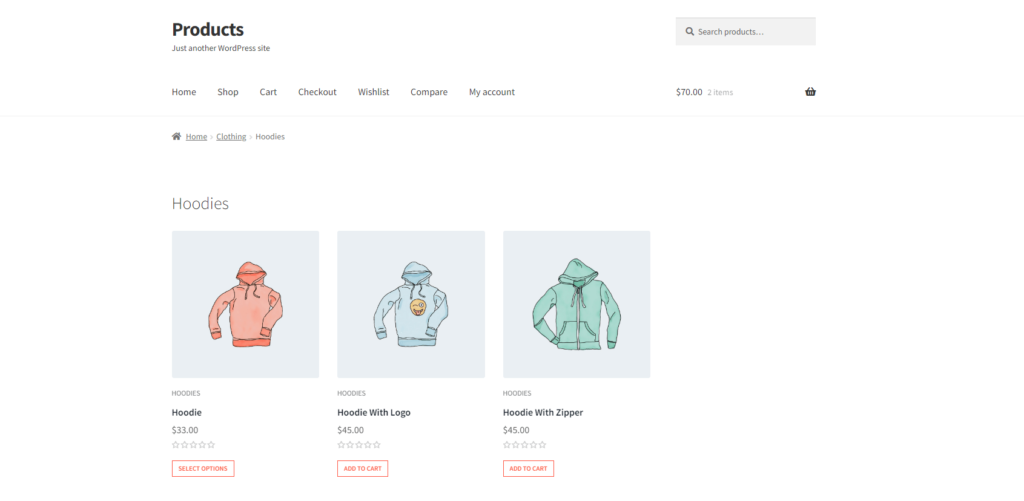
1. Add the Product Listing widget to the template. 2. Select Archive Page from the Type dropdown. 3. Select the appropriate style and layout from the Style and Layout dropdown, respectively. Now you should be able to see beautiful, relevant product listings on different categories and tags archive pages.

Best Product Archive Customiser WPXPO
Step 1: Create the Single Product Template Step 2: Choose a Pre-Designed Product Page Template, or build one from scratch Step 3: Add the Product Widgets that will make up your page Step 4: Preview the Product Page With Another Product Step 5: Set the Conditions Bonus: Customize Your Product Shop Page Conclusion

ProductX Product Archive Page Template WPXPO
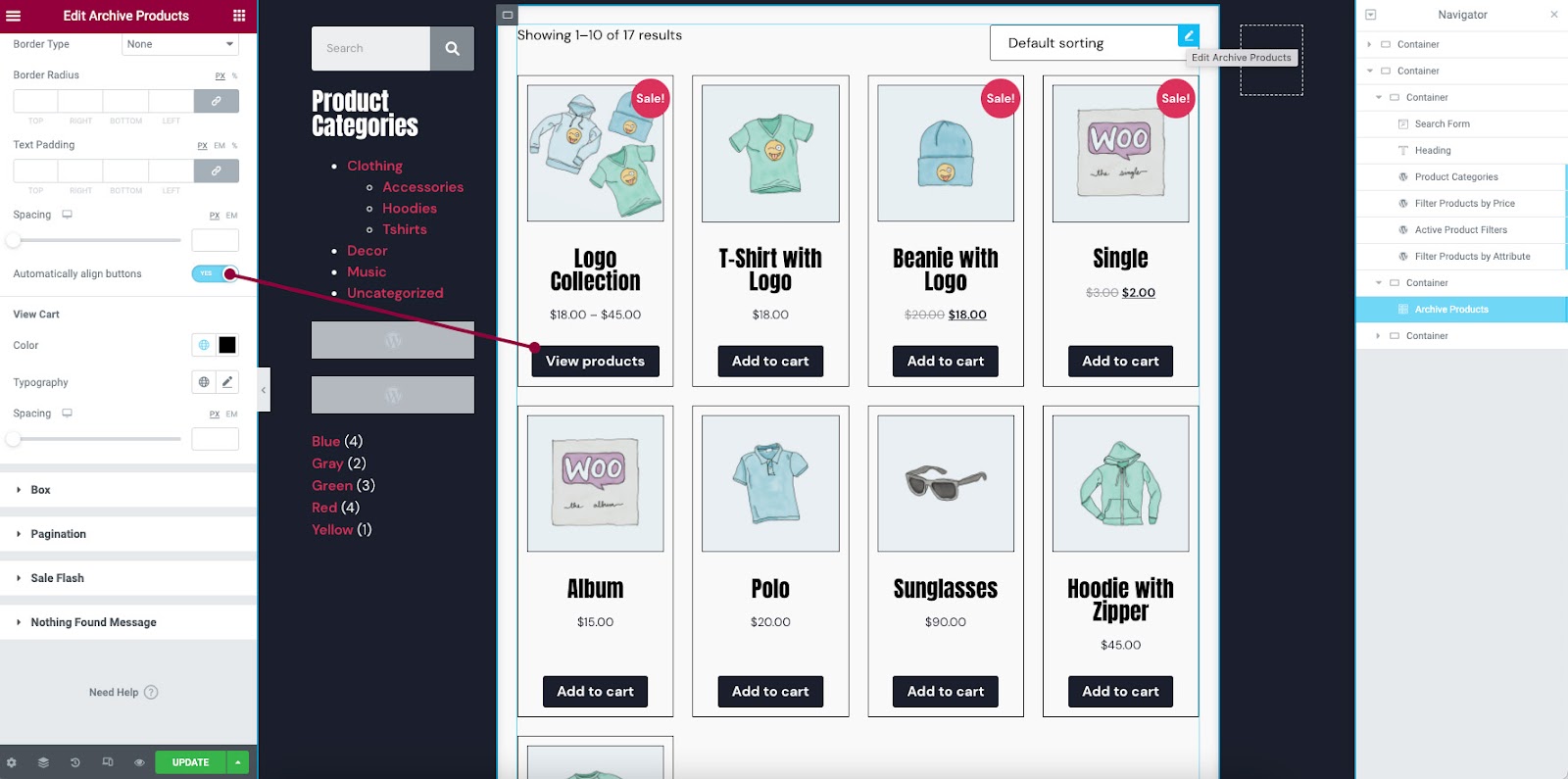
Create a single product template for WooCommerce Creating a WooCommerce Shop Page / Archive Template with Elementor Pro Install WooCommerce Additional online store widget WooCommerce widgets Universal settings Optimize content management Performance Editor FAQs Editor Troubleshooting Customize your website Elementor Hosting Plugins Known Issues

Archive Products Widget Column Spacing · Issue 8285 · elementor/elementor · GitHub
ProductX Gutenberg WooCommerce Blocks plugin is a WooCommerce plugin to create customized online stores with Gutenberg Blocks. It offers multiple Product Blocks such as product grids, product lists, product sliders, category lists, product carousel, etc.. The Newly introduced Builder Addon of ProductX lets you create custom templates for Single Product, Product Archive, and Product Shop pages.

Creating dynamic archive pages Bricks Academy
The template type "WooCommerce - Product Archive" is only visible if WooCommerce is installed & active. Create a template of type "WooCommerce - Product Archive" in Bricks to design your product archive pages (product categories, tags, attributes, etc.). To create this template, go to the Bricks templates screen and add a new template. Then select […]